このサイトで使用できる部品一覧
文書の装飾等
文書の装飾等を class を使って指定します。
<p>福山市立大成館中学校</p> これを基本形として
福山市立大成館中学校
この文書に装飾等を設定します。
① 文字色を赤くする
福山市立大成館中学校
<p class="red">福山市立大成館中学校</p>
② 文字色を青くする
福山市立大成館中学校
<p class="blue">福山市立大成館中学校</p>
③ 文字色を緑にする
福山市立大成館中学校
<p class="green">福山市立大成館中学校</p>
④ 文字サイズを大きくする
福山市立大成館中学校
<p class="big">福山市立大成館中学校</p>
福山市立大成館中学校
<p class="big-x">福山市立大成館中学校</p>
⑤ 文字を太字にする
福山市立大成館中学校
<p class="bold">福山市立大成館中学校</p>
⑥ アンダーラインを引く
福山市立大成館中学校
<p class="underline">福山市立大成館中学校</p>
⑦ 文書をセンタリングする
福山市立大成館中学校
<p class="center">福山市立大成館中学校</p>
⑧ 文書を右寄せする
福山市立大成館中学校
<p class="right">福山市立大成館中学校</p>
⑨ ①~⑧を合せて指定することもできます。例えば緑色で,大きな文字で,太字で,センタリングし,アンダーラインを引く場合。
福山市立大成館中学校
<p class="green big-x bold center underline">福山市立大成館中学校</p>
⑩ 文書の一部分を装飾する場合。装飾する範囲を<span>と</span>で囲って指定します。
福山市立大成館中学校
<p>福山市立<span class="blue big bold">大成館</span>中学校</p>
⑪ ページタイトル用に特別に用意された装飾
福山市立大成館中学校
<p class="large">福山市立大成館中学校</p>
⑫ スマホ画面の時だけ,指定箇所で改行する
福山市立
大成館中学校
<p>福山市立<br class="break">大成館中学校</p>
⑬ 後ろに【NEW】マークを付ける
福山市立大成館中学校
<p class="new">福山市立大成館中学校</p>
インデント
インデントや箇条書きを設定できます
<p>福山市立大成館中学校</p> これを基本形として
福山市立大成館中学校
1文字ずつ右寄せされます。
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="indent1">福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="indent2">福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="indent3">福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="indent4">福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="indent5">福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
箇条書きスタイルで1文字ずつ右寄せされます。
リスト項目の最初の記号(〇,ア,イ,1,2,A,Bなど)は,1文字前に出るように調整されます。
〇 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
〇 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="list1">〇福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p class="list1">〇福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
ア 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
イ 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="list2">ア 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p class="list2">イ 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
1 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
2 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="list3">1 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p class="list3">2 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
A 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
B 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<p class="list4">A 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p class="list4">B 福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
枠線
あるエリアを枠線で囲みたい場合
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<div class="border">
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
</div>
枠線内の背景を白くしたい場合
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。
<div class="border-w">
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
<p>福山市立大成館中学校は,心豊かに自立・貢献・感謝する生徒の育成をめざします。</p>
</div>
写真寄せ
写真の右または左に,文書を流し込んで表示させることができます。

<img src="sample1.jpg" class="alignright frame">
class="alignright"は,写真を右寄せし,文書を写真の左側に流し込みます。
class="frame"は,写真のまわりに枠線表示します。
class="alignright frame"とすると,同時にその両方を適用します。

<img src="images/sample2.jpg" class="alignleft frame">とした場合は,写真を左寄せし,写真のまわりに枠線表示し,文書を写真の右側に流し込みます。
行事予定表
※ 行事予定表は,「表(table)」の仕組みを使って作られています。
| 日 | 曜 | 行事予定 |
|---|---|---|
| 1日 | 木 | 耳鼻科検診(午前) |
| 2日 | 金 | |
| 3日 | 土 | 地区中体連総体① |
| 4日 | 日 | 地区中体連総体② |
| 5日 | 月 | 授業参観・進路説明会 |
<table class="table" id="current">
<caption class="large">6月の行事予定</caption>
<tr>
<th style="width:50px; text-align:center;">日</th>
<th style="width:25px; text-align:center;">曜</th>
<th style="width:auto; text-align:center;">行事予定</th>
</tr>
<tr>
<td>1日</td>
<td>木</td>
<td>耳鼻科検診(午前)</td>
</tr>
<tr>
<td>2日</td>
<td>金</td>
<td> </td>
</tr>
<tr>
<td class="blue holiday">3日</td>
<td class="blue holiday">土</td>
<td class="holiday">地区中体連総体①</td>
</tr>
<tr>
<td class="red holiday">4日</td>
<td class="red holiday">日</td>
<td class="holiday">地区中体連総体②</td>
</tr>
<tr>
<td>5日</td>
<td>月</td>
<td>授業参観・進路説明会</td>
</tr>
・
・
・
<table>
現在の月の表示方法
id="current" → 現在の月の<table>の中に書きます。「月別行事計画」のボタンをクリックすると,そのページが表示された後,id="current"の付いている月が一番上に表示されます。
※ 月が変わったら,id="current"の位置を付け変えてください。
土曜,日曜の表示方法
基本
<td class="blue"> → 文字が青色になります。
<td class="red"> → 文字が赤色になります。
<td class="holiday"> → 枠内の背景がピンク色になり休日を表します。
運用
<td class="red holiday"> → 文字は赤くなり,背景がピンクになります。日曜日の日付,曜日に使う。
<td class="blue holiday"> → 文字は青くなり,背景がピンクになります。土曜日の日付,曜日に使う。
行事のない日の表示方法
→ 空白の枠にこれが入っています。空白文字を表します。行事がある場合,これを行事に変えます。
Webアイコン
絵柄のフォントを簡単に組み込めます。
※アイコンを使うために一番簡単な方法は,次のFont Awesome のサイトで使いたいアイコンをクリックして,その先のページで表示される HTML をコピペして利用する方法です。
※例えば,次のようなアイコンがあります。
※これらに対応するHTMLは,それぞれ次のとおりです。
<i class="fa fa-book"></i>
<i class="fa fa-star"></i>
<i class="fa fa-music"></i>
<i class="fa fa-leaf"></i>
<i class="fa fa-car"></i>
<i class="fa fa-camera"></i>
<i class="fa fa-bell"></i>
<i class="fa fa-cloud"></i>
<i class="fa fa-flag"></i>
<i class="fa fa-child"></i>
<i class="fa fa-refresh fa-spin "></i>
※文字のように,サイズを変えたり,色を付けたりすることができます。
<i class="fa fa-flag fa-lg"></i>
<i class="fa fa-flag fa-2x"></i>
<i class="fa fa-flag fa-3x"></i>
<i class="fa fa-flag fa-4x"></i>
<i class="fa fa-flag fa-5x"></i>
<i class="fa fa-star fa-2x"></i>
<i class="fa fa-star fa-3x red"></i>
<i class="fa fa-star fa-4x blue"></i>
<i class="fa fa-star fa-5x green"></i>
PDFはこちら
ボタン
ボタンを簡単に設置できる仕組みが組み込まれています。
※ ボタンに関する情報は,次のサイトを参考にしてください。
単独ボタン
ボタン 赤ボタン 青ボタン 緑ボタン 黄色ボタン<a href="#breadcrumb" class="button">ボタン</a>
<a href="#breadcrumb" class="button red">赤ボタン</a>
<a href="#breadcrumb" class="button blue">青ボタン</a>
<a href="#breadcrumb" class="button green">緑ボタン</a>
<a href="#breadcrumb" class="button yellow">黄色ボタン</a>
連結メニューボタン
<ul class="button-group">
<li><a href="menu1.html#breadcrumb" class="menu_button active">メニュー1</a></li>
<li><a href="menu2.html#breadcrumb" class="menu_button">メニュー2</a></li>
<li><a href="menu3.html#breadcrumb" class="menu_button">メニュー3</a></li>
</ul>
※ activeは,現在表示されているページを表します。
ボタンの配置
※ 複数のボタンを体裁よく配置し,画面のサイズの変化により,再配置することができます。
横1列ボタン(class="single")
※ 次の「single」の部分を「double」「triple」に変えると・・・
<div class="single">
<a class="button red" href="page1.html#breadcrumb">ページボタン1</a>
<a class="button blue" href="page2.html#breadcrumb>ページボタン2</a>
<a class="button green" href="page3.html#breadcrumb>ページボタン3</a>
<a class="button yellow" href="page4.html#breadcrumb>ページボタン4</a>
</div>
横2列ボタン(class="double")
横3列ボタン(class="triple")
PDFはこちら
<a class="button" href="#" target="_blank" style="width:120px;"><i class="fa fa-file-pdf-o red"></i> PDFはこちら</a>
ボタン上のタイトルの折り返し
※ ボタン上の長いタイトルは,スマートフォンで見たとき,ボタンからはみ出してしまいます。
(1)スマートフォンの時,タイトルがボタンからはみ出す例
2017年度福山市立大成館中学校不祥事根絶のための行動計画<a class="button">2017年度福山市立大成館中学校不祥事根絶のための行動計画</a>
(2)適当な所で強制的に改行して,スマートフォンでのはみ出しを防いだ例
2017年度福山市立大成館中学校不祥事根絶のための行動計画
<a class="button">2017年度福山市立大成館中学校<br>不祥事根絶のための行動計画</a>
(3)スマートフォンの時だけ改行するよう,調整を加えた例
2017年度福山市立大成館中学校不祥事根絶のための行動計画
<a class="button">2017年度福山市立大成館中学校<br class="break">不祥事根絶のための行動計画</a>
写真ギャラリー
※ 通常の写真の掲載は,次のようにします。

※ 複数の写真を体裁よく配置し,画面サイズの変化により,再配置させることができます。
写真横3列→2列→1列(class="triple")






※ 次の「triple」の部分を「double」「single」に変えると・・・
<div class="triple">
<figure>
<img src="image1.jpg">
<figcaption>写真の説明</figcaption>
</figure>
<figure>
<img src="image2.jpg">
<figcaption>写真の説明</figcaption>
</figure>
・
・
・
<figure>
<img src="image6.jpg">
<figcaption>写真の説明</figcaption>
</figure>
</div>
写真横2列→1列(class="double")






横1列写真(class="single")

文書の掲載
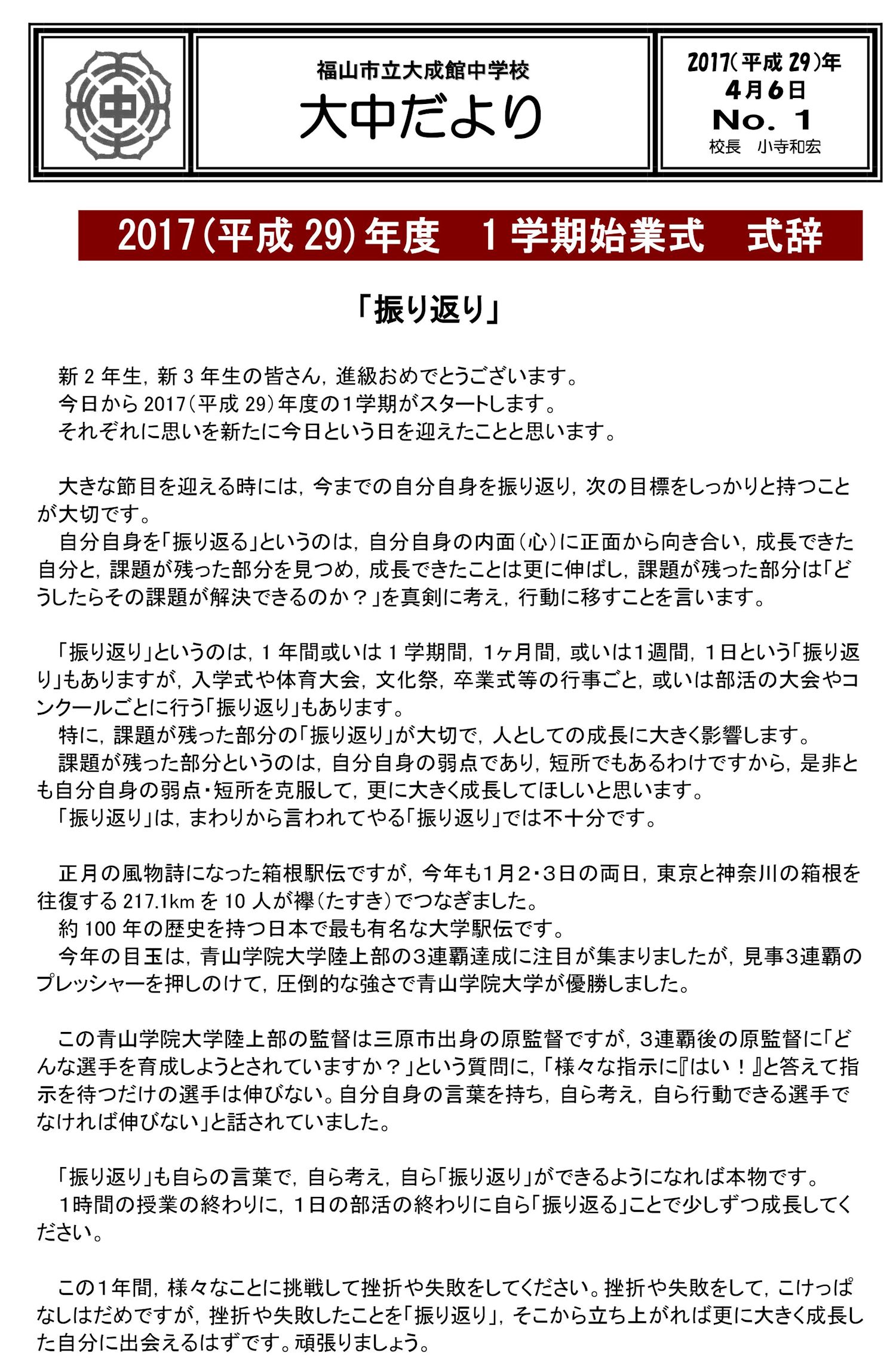
Word等の文書を画像に変換して掲載することができます。
※ WordやExcelの文書をそのままの形で掲載する場合は,予め,PDF保存し,そのPDF文書を横幅1500px程度のサイズの画像(jpg)に加工して利用する。
※ PDFから画像に変換するのは,「Print Screen」で行うか,次のサイトの「オンラインソフト」を利用すると便利である。
※ img タグに「class="width-full"」を設定して,文書を横幅ぴったりにする。
<img class="width-full" src="sample_document.jpg" alt="">